Этот модуль был создан на основе ранее опубликованного модуля "Карусель рекомендуемых товаров". В отличие от первой версии, здесь можно выводить товары в нескольких вкладках, для каждой из вкладок можно вывести не только выбранные товары, но еще и:
- Товары из категории
- Акционные товары
- Последние добавленные
- Самые просматриваемые
У каждой вкладки есть номер, этот номер можно использовать произвольно в заголовке что бы вывести в нужном месте название-кнопку вкладки. Выглядит это так:

Для вывода названия вкладки в заголовке используется следующая конструкция: "//номер_вкладки/". Изначально, после установки будет 2 вкладки, одну можно удалить и вывести просто карусель с товарами, а можно добавить новые.
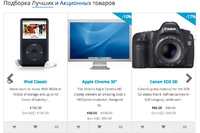
В результате, на сайте, это будет выглядеть так:

В комплекте с модулем идут CSS и JS файлы, найти их можно по пути: "catalog/view/javascript/jquery/" - httpmprodtc.css и httpmprodtc.js
Их содержимое рекомендую перенести в другие используемые сайтом файлы, к примеру для стандартной темы это будут /catalog/view/javascript/common.js и /catalog/view/theme/default/stylesheet/stylesheet.css
Отображение статуса (наличия)
В модуле есть возможность так же вывести наличие товара, добавлял при разработке одного сайта, да забыл убрать из публикуемой версии (в стандартном варианте в блоках с превью товаров это не отображается). Если нужно вывести, сделать это можно следующим образом - в нужном месте в шаблоне модуля httpmprodtc.tpl гужно добавить один из следующих вариантов кода:
<span class="status<?php if ($product['quantity'] > 0) { echo ' ok'; } ?>"><i class="fa fa-check-square"></i></span>В этом варианте будет показана иконка с, или без класса "ok", в зависимости от наличия данного класса можно в CSS настроить вид иконки, например так:
.status {font-size: 20px;line-height: 35px;}
.status.ok {color: #25b567;}Или так:
<span class="status<?php if ($product['quantity'] > 0) { echo ' ok'; } ?>"><?php echo $product['stock']; ?></span>В таком варианте будет показан статус наличия (текст)
Количество одновременно показываемых товаров для мобильных
Только для Opencart 2.x - Owl Carousel
В этой части речь пойдет о настройке Owl Carousel, для отображения нужного количества товаров в мобильной версии.
В шаблоне /catalog/view/theme/default/template/extension/module/httpmprodtc.tpl, в самом низу есть скрипт вызова Owl Carousel:
$('#prodcarousel<?php echo $tab['module']; ?>-<?php echo $tab['id']; ?>').owlCarousel({
items: <?php echo $items; ?>,
autoPlay: 5000,
navigation: true,
navigationText: ['<i class="fa fa-chevron-left fa-5x"></i>', '<i class="fa fa-chevron-right fa-5x"></i>'],
pagination: false
});Для внесения изменений обратимся к документации, все что здесь есть можно использовать.
В нашем случае поможет такой код, который нужно добавить после pagination: false, (не забываем здесь запятую)
.....
pagination: false,
responsive : true,
itemsDesktop : [1200, <?php echo $items; ?>],
itemsDesktopSmall : [992, 3],
itemsTablet : [768, 3],
itemsTabletSmall : [620, 2],
itemsMobile : [400, 1],Здесь в квадратных скобках указываем: [ширина окна, количество товаров]
Только для Opencart 3.x - Swiper
.....
breakpoints: {
// when window width is >= 320px
320: {
slidesPerView: 2,
spaceBetween: 20
},
// when window width is >= 480px
480: {
slidesPerView: 3,
spaceBetween: 30
},
// when window width is >= 640px
640: {
slidesPerView: 4,
spaceBetween: 40
}
}
......Скачать модуль:
Версия под Opencart 2.3 Версия под Opencart 2.1 (2.x<2.3) Версия под Opencart 3
В ближайшее время описание будет дополнено, в модуле пока могут быть небольшие ошибки.. Что нашел во время подготовки к публикации - исправил, но так как модуль уже полгода был в ожидании, в практически готовом виде, выложить решил сегодня, как есть (все не так уж страшно)






Подскажите как вывести название табы чтобы при клике на табу она переключалась типа вот как то так:
Хіт
Новинки
Распродажа
//Хіт/ //Новинки/ //Распродажа/
как то так. Попробуйте еще пробелы убрать, должно работать
Если мы хотим установить этот модуль с другим именем, как это сделать? Я хочу установить 2 таких модуля?
Устанавливать ничего не нужно дополнительно. Можно добавить сколько угодно вариантов, с разными настройками. Точно также, как стандартный модуль «Рекомендуемые», например
Добрый день, а возможно сделать ручную сортировку выбранных товаров в админке?
У модуля нет возможности выбирать категорию для вывода карусели.
Верно. Есть вывод товаров из категорий, а не вывод модуля с привязкой к категории.
Так а почему это усовершенствование предыдущей версии «КАРУСЕЛЬ РЕКОМЕНДУЕМЫХ ТОВАРОВ» и написано качайте новую версию модуля, если в ней нет функционала вывода с привязкой к категории? Так же вижу что в контроллере тоже есть часть кода для вывода в категориях, но видимо не доделано?
Здесь добавлены вкладки, вывод акционных товаров, популярных… а привязка к категориям и не планировалась. Что касается категорий в коде — это вывод товаров из выбранной категории.
Откуда Вы это вообще взяли (что оно должно здесь быть)?
Потому что в предыдущей версии модуля этот функционал есть. «Новая версия модуля, отдельно
Появилась новая версия модуля Product Tab&Carousel. Изменений в последней версией в сравнении с представленным здесь много, с описанием — еще больше, поэтому оформил отдельно. А смысл был убирать важный функционал и добавлять второстепенный? В этой версии планируется функционал привязки вывода к категориям?
Здравствуйте
Как сделать промежуток между товарами
а то липнут друг к другу
Добрый день! Нужно в вызов swiper (opencart 3) добавить
Если что, в качестве альтернативы можно сделать так:
Здравствуйте, возможна ли адаптация модуля под конкретный шаблон с небольшой доработкой? На платной основе естественно.
Здравствуйте. А сколько будет стоить допилить возможность отображать в слайдере последние продажи на основе этого слайдера?
оставил модуль на версию 2.3. Не добавляются табы. Зеленая кнопка добавления таба не нажимается, в текущие 2 таба не добавляются товары
joxi.ru/brRL683sY8jvQ2 Плиз, хелп, в чем может быть проблема?
Странно, такого ещё не было. А выбор товаров в других модулях нормально работает? Могу посмотреть, но нужен доступ. Напишите на vl@onenv.ru если нужно